
Page and Title(Popup)
Curtain
2,3
4,5
6,7
8,9
10,11
12,13
14,15
16,17
18,19
20,21
22,23
24,25
26,27
28,29
30,31
32,33
34,35
36,37
38,39
40,41
42,43
44,45
46,47
48,49
50,51
52,53
54,55
56,57
58,59
60,61
62,63
64,65
66,67
68,69
70,71
72,73
74,75
76,77
78,79
80,81
82,83
84,85
86,87
24
play/pause
prev
next

Annotation Overlay Effect
Today we will create a simple overlay effect to display annotations in e.g. portfolio items of a web designers portfolio. We got the idea from the wonderful portfolio of www.rareview.com where Flash is used to create the effect. We will use jQuery.
Article Demo
Bubbleriffic Image Gallery
In this tutorial we will create a bubbly image gallery that shows your images in a unique way. The idea is to show the thumbnails of albums in a rounded fashion allowing the user to scroll them automatically by moving the mouse. Clicking on a thumbnail will zoom in a big circle and the full image which will be automatically resized to fit into the screen.
Article Demo
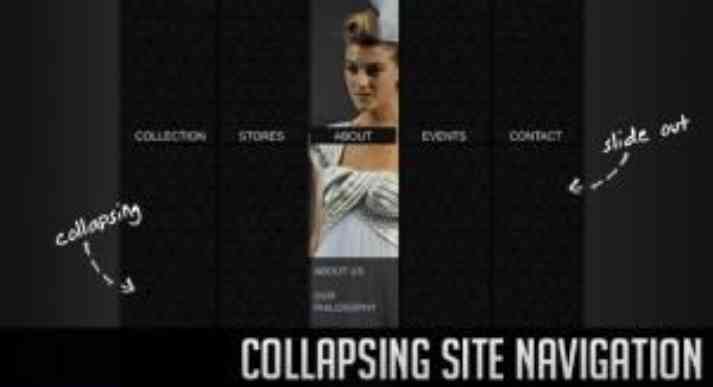
Collapsing Site Navigation
Today we will create a collapsing menu that contains vertical navigation bars and a slide out content area. When hovering over a menu item, an image slides down from the top and a submenu slides up from the bottom. Clicking on one of the submenu items will make the whole menu collapse like a card deck and the respective content area will slide out.
Article Demo
Custom Animation Banner
In today’s tutorial we will be creating a custom animation banner with jQuery. The idea is to have different elements in a banner that will animate step-wise in a custom way.
We will be using the jQuery Easing Plugin and the jQuery 2D Transform Plugin to create some nifty animations.
Article Demo
Full Page Image Gallery
In this tutorial we are going to create a stunning full page gallery with scrollable thumbnails and a scrollable full screen preview. The idea is to have a thumbnails bar at the bottom of the page that scrolls automatically when the user moves the mouse. When a thumbnail is clicked, it moves to the center of the page and the full screen image is loaded in the background.
Article Demo
Hover Slide Effect
Today we will create a neat effect with some images using jQuery. The main idea is to have an image area with several images that slide out when we hover over them, revealing other images. The sliding effect will be random, i.e. the images will slide to the top or bottom, left or right, fading out or not. When we click on any area, all areas will slide their images out.
Article Demo
Merging Image Boxes
Today we will show you a nice effect for images with jQuery. The idea is to have a set of rotated thumbnails that, once clicked, animate to form the selected image. You can navigate through the images with previous and next buttons and when the big image gets clicked it will scatter into the little box shaped thumbnails again.
Article Demo
Compact News Previewer
Today we will create a news previewer that let’s you show your latest articles or news in a compact way. The news previewer will show some list of articles on the left side and the preview of the article with a longer description on the right. Once a news on the left is clicked, the preview will slide in.
Article Demo
Overlay Effect Menu
In this tutorial we are going to create a simple menu that will stand out once we hover over it by covering everything except the menu with a dark overlay. The menu will stay white and a submenu area will expand. We will create this effect using jQuery.
Article Demo
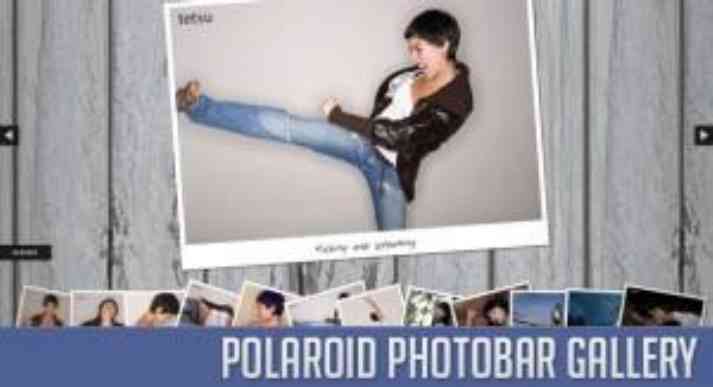
Polaroid Photobar Gallery
In this tutorial we are going to create an image gallery with a Polaroid look. We will have albums that will expand to sets of slightly rotated thumbnails that pop out on hover. The full image will slide in from the bottom once a thumbnail is clicked. In the full image view the user can navigate through the pictures or simply choose another thumbnail to be displayed.
Article Demo
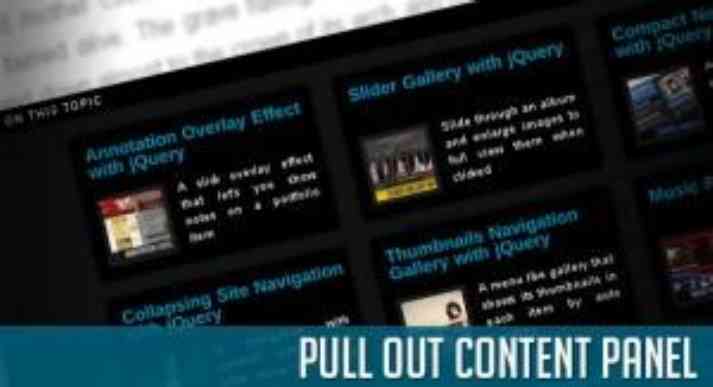
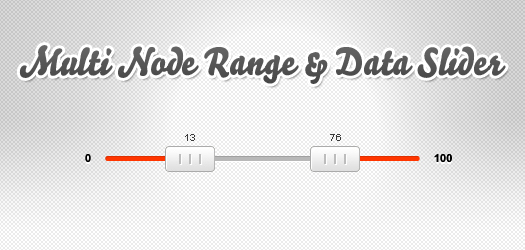
Pull Out Content Panel
In this tutorial we will create a content panel that slides out at a predefined scroll position. It will reveal a teaser with related content and it can be expanded to full page size to show more. A custom slider allows to scroll through many items in the panel.
Article Demo1 Demo2
YouTube Karaoke
Rehabili Playlist_Rehabili Playlist_Sizuka YMIC Playlist You were my wives. Mado窓 Search(Local) (Remote) ithink Blur
Article Demo
Thumbnails Navigation Gallery
In this tutorial we are going to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. We are going to use jQuery and some CSS3 properties for the style. The main idea is to have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked.
Article Demo
Thumbnail Flip
In this tutorial we will create a fullscreen gallery with jQuery. The idea is to have a thumbnail of the currently shown fullscreen image on the side that flips when navigating through the images. The big image will slide up or down depending where we are navigating to.
Article Demo
Chocolat
Chocolat.js enables you to display one or several images staying on the same page. The choice is left to the user to group together a series of pictures as a link, or let them appear as thumbnails. The viewer may appears full-page or in a block.
Article Demo
Vivid photo
Chocolat.js enables you to display one or several images staying on the same page. The choice is left to the user to group together a series of pictures as a link, or let them appear as thumbnails. The viewer may appears full-page or in a block.
Article Demo
Parallelism
Chocolat.js enables you to display one or several images staying on the same page. The choice is left to the user to group together a series of pictures as a link, or let them appear as thumbnails. The viewer may appears full-page or in a block.
Article Demo
Vegas2
Vegas provides methods to give you complete control on your slideshow and its options
original Article Demo
Buzz
Buzz is a small but powerful Javascript library that allows you to easily take advantage of the new HTML5 audio element. It degrades silently on non-modern browsers.
Article Demo
Facedetection
Buzz is a small but powerful Javascript library that allows you to easily take advantage of the new HTML5 audio element. It degrades silently on non-modern browsers.
Article Demo
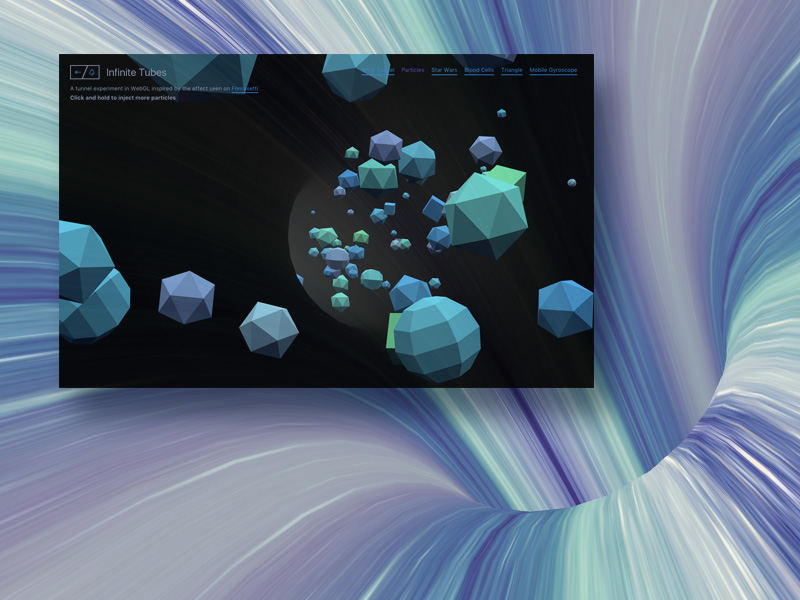
Infinite Tubes
Some WebGL experiments where the viewer seemingly travels through a textured tunnel.
Article Demo1 Demo2
Swiper
Swiper - is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior.
Article Demo
Flowtime
Flowtime.js is a framework for easily building HTML presentations or websites.It’s built with web standards in mind and on top of a solid full page grid layout.
Article Demo
jQslider
jQslider is a framework for easily building HTML presentations or websites.It’s built with web standards in mind and on top of a solid full page grid layout.
Article Demo
textAssist
textAssist is the smart auto text assistant script with highly customizable options.
textassist iView
Pagenation
textAssist is the smart auto text assistant script with highly customizable options. This script uses the jQuery framework and you can use it on dynamic webpages.
Article Demo
Compact News Previewer
Today we will create a news previewer that let’s you show your latest articles or news in a compact way.
Article Demo
Timeline Portfolio
Today we will create a news previewer that let’s you show your latest articles or news in a compact way.
Hiking API00 API01 API02 API03 API04 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18
Image Zoom Tour
Today we want to share a little zoom tour script with you. Showing a main image initially, we want to be able to zoom into certain parts of the image by clicking on tags, using another image for the closer view. This next step can contain other tags that again allow to show more images. We achieve the “zoom” effect by enlarging the current image and fading in the new one.
Article Demo
Parallax Slider
Happy New Year! We will kick start 2011 with a vibrant image slider tutorial. We will make use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This will give a great depth to the whole slider when it’s in motion.
Article Demo
Sliding Background Image Menu
Today we want to share another jQuery menu with you. This menu will have several panels, each one corresponding to a different background image that will show on all panels when we hover over a panel label. Also, a submenu will slide out from the bottom.
Article Demo
3D Shading with Box-Shadows
When working with 3D transformed elements, you might notice that they don’t have any shading and appear to be very flat. In real life, objects block light and have shadows. Surfaces can be matte, reflective, and everything in between. Indeed, we can do better.
Article Demo
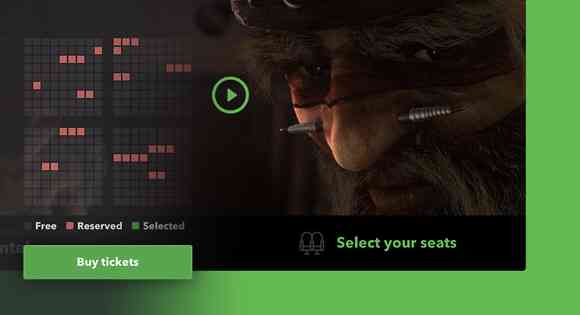
Cinema Seat(other than IE)
Maybe you are familiar with those ticket booking systems where, at some point during the purchase flow, you have to choose a seat.
Article Demo
Interactive Christmas Tracker
Christmas Tracker is an interactive illustration showing you how many times a bunch of Christmassy words have been mentioned so far today on Twitter.
Article Demo
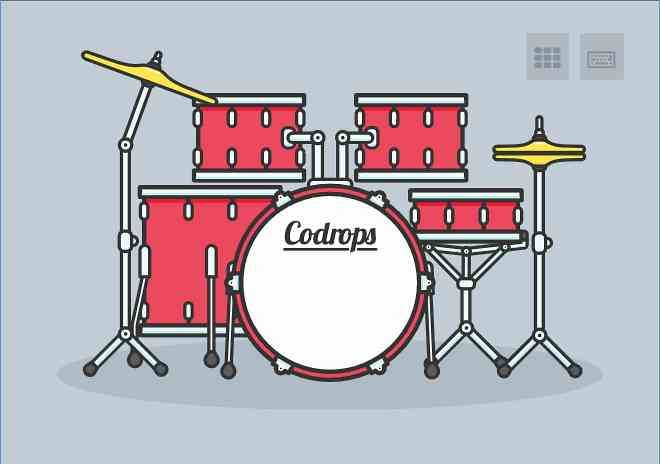
SVG Drums
Today we’re going to create an animated SVG drum kit that can be played by clicking, tapping or using your keyboard, and that can also be programmed to play by itself!
Article Demo
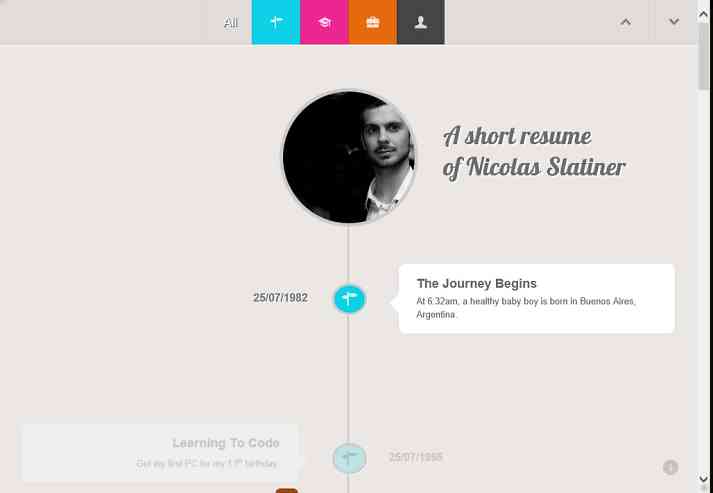
Lifetimeline
Today we’re going to create an animated SVG drum kit that can be played by clicking, tapping or using your keyboard, and that can also be programmed to play by itself!
Article Demo1 Demo2
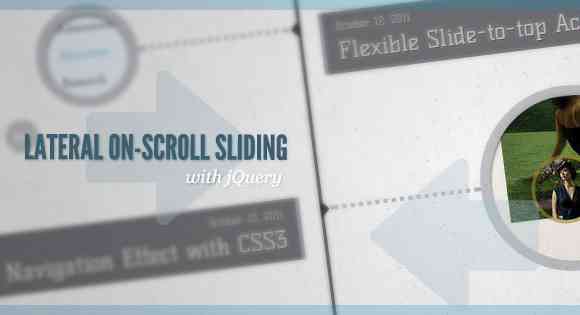
On-Scroll Sliding
You've probably seen this cool effect on some websites, like on Nizo or in the portfolio section of brilliantly designed La Moulade.
Article Demo Demo Demo(classy)
three.js
The goal of this section is to give a brief introduction to Three.js.
Article1 Article2 Article3 Exmaple Editor Doc Youtube
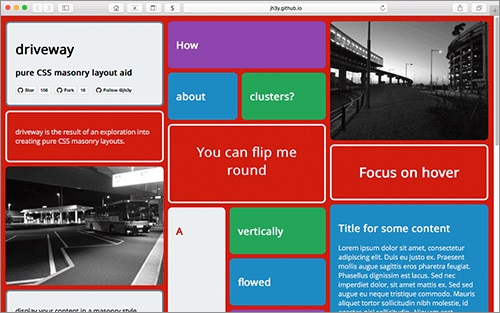
Driveway
Display your content in a masonry style using only CSS.
- easy to use
- interactive features
- responsive
- customisable
- extendable

About Browsers
Many of us these days depend on the World Wide Web to bring the world’s information to our fingertips and put us in touch with people and events across the globe instantaneously
Article Demo
3D Restaurant Menu
A responsive 3D menu concept for a restaurant website. The idea is to show the menu as a folded flyer and unfold it in order to show the menu items
Article Demo
Scroll Content Presenter
It is an extension that allows you to create an unique and beautiful style of navigation , showing the contents of your site through animations and colors to engage your visitors.
Article Demo
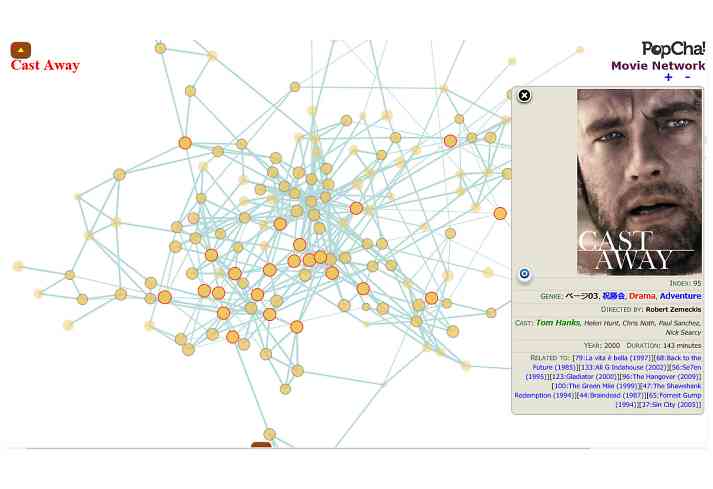
PopCha! Movie Network
A visualization of similarity between movies by means of a network graph.
Article ★★★Demo1 ★Demo2 ★★Demo3 ★Demo4 ★Demo5 ★Demo6
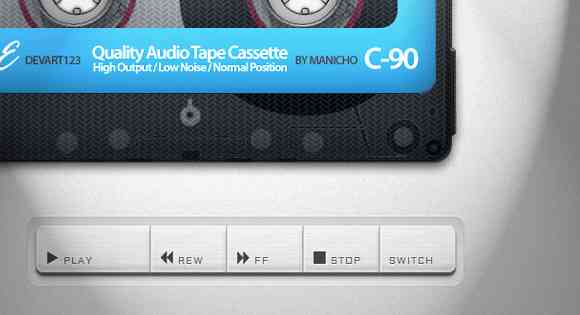
Old School Cassette
The invention of the compact cassette tape happened 50 years ago, so it’s time to celebrate:.
Article Demo
Vinyle disc player
The invention of the compact cassette tape happened 50 years ago, so it’s time to celebrate:.
Article Demo 01 02 03
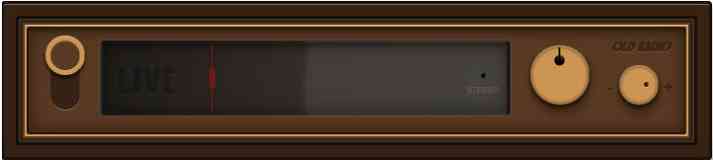
Old Radio
The invention of the compact cassette tape happened 50 years ago, so it’s time to celebrate:.
Article Demo
Timeline
Timeline
00 01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 24 25 26 28 29 30
EPICA MIPONMAP
Article Article2 ★Demo1 ★Demo2 ★Demo3 ★Demo4 ★Chiba ★geojson ★Demo50 ★Demo51 ★Demo52 ★Demo53 ★Demo61 ★Demo62 ★Demo71

jQuery Cheatsheet
The invention of the compact cassette tape happened 50 years ago, so it’s time to celebrate:.
Article Demo Demo2(翻訳) Isotope3 Isotope4
Interactive Points
An interactive transparency background effect that makes images visible when specific points are hovered, showing some content once clicked.
Article Demo
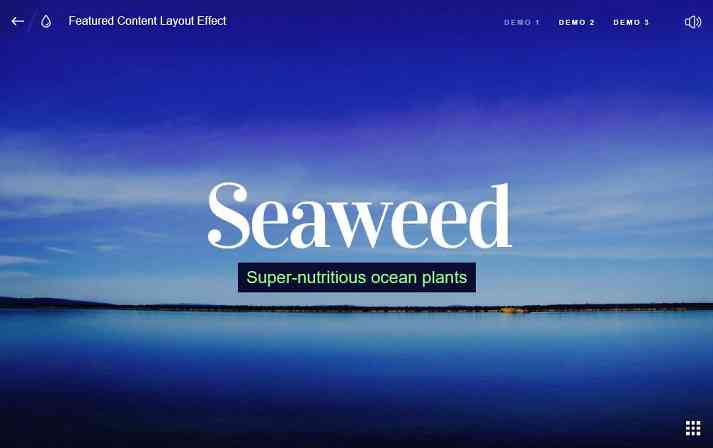
Above & Beneath
A landing page template with a featured content section and background sounds that change according to the view.
Article Demo
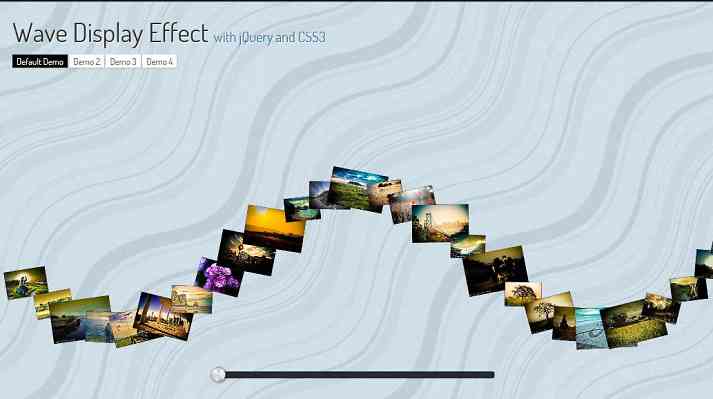
Wave Display Effect
How cool is it to sometimes just display content a little bit differently?
Article Demo
SIDEWAYS
A simple, yet elegant fullscreen image gallery created with the jQuery library and CSS. The gallery features fullscreen images in various modes and custom scrollbars.
Article Demo Demo
Draggable Image Boxes Grid
Today we want to create a template with a fullscreen grid of images and content areas.
Article Demo
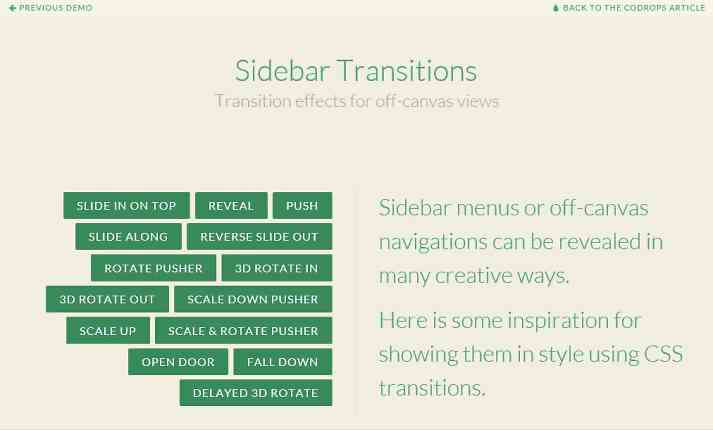
Sidebar Transitions
Some inspiration for transition effects for off-canvas navigations.
Article Demo Demo
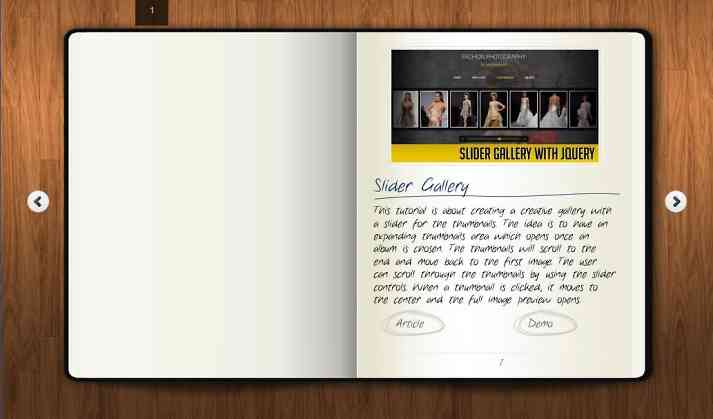
Notebook
Today we will show you how to use and customize the brilliant jQuery Booklet Plugin by talented Will Grauvogel.
Article Demo1 Demo2 Demo3 Demo4 5 6
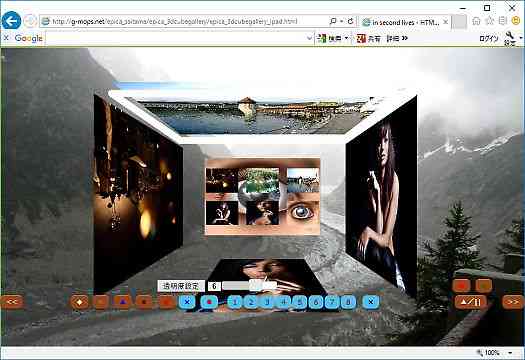
3D Gallery Room
An experimental image gallery with a realistic touch: the images are displayed in a 3D room with walls.
Article Demo1 Demo2 Demo3 Demo4 3DVirtualTour01 02 03
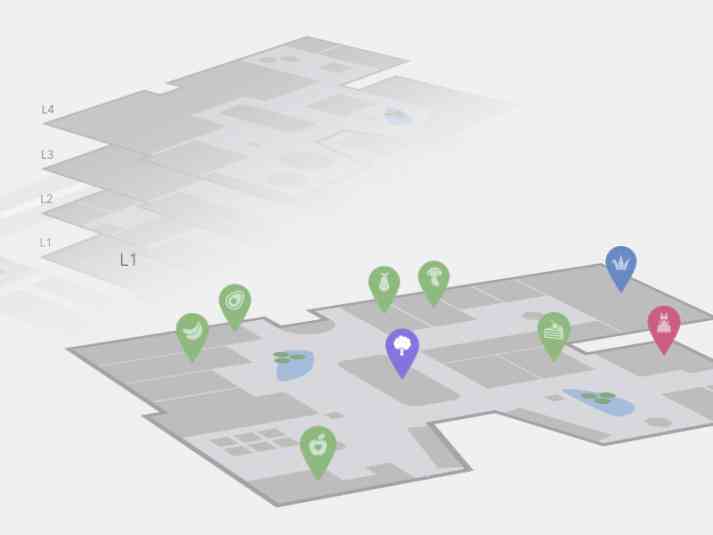
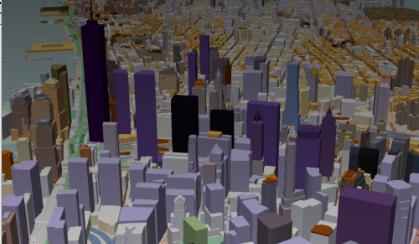
Interactive 3D Mall Map
Today we’d like to share a little 3D experiment with you.
Article Demo1 Demo2 Demo3
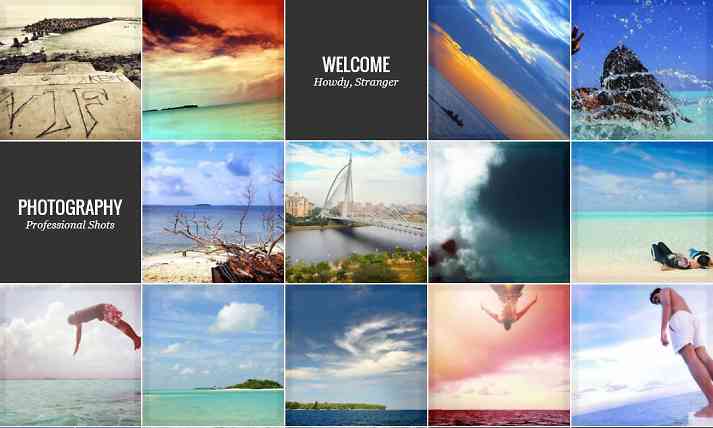
Grid Item Animation Layout
A responsive, magazine-like website layout with a grid item animation effect that happens when opening the content.
Article Demo
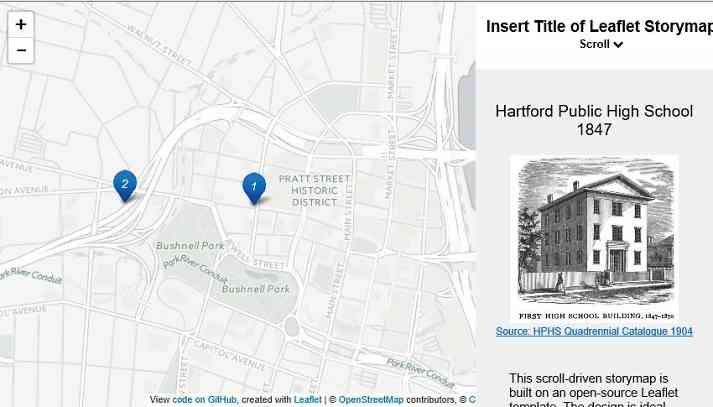
Leaflet-storymap
This scroll-driven storymap is built on an open-source Leaflet template.
Article Demo1 Demo2 Demo3 Demo4
Moving Boxes Menu
Today we will create a website template with some really sweet animations using jQuery.
Article Demo
Zoomooz.js
Zoomooz is a jQuery plugin for making web page elements zoom. It can be used for making Prezi like slideshows and for zooming to images or other details.
Article Demo Demo Demo
Cesium
Our mission is to create the leading web-based globe and map for visualizing dynamic data. We strive for the best possible performance, precision, visual quality, ease of use, platform support, and content.
Article Demo1 Demo2 Demo3
Howler.js
howler.js makes working with audio in JavaScript easy and reliable across all platforms.
Article Demo
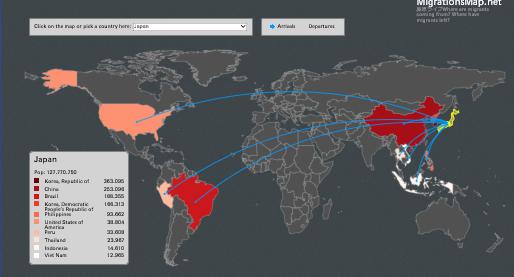
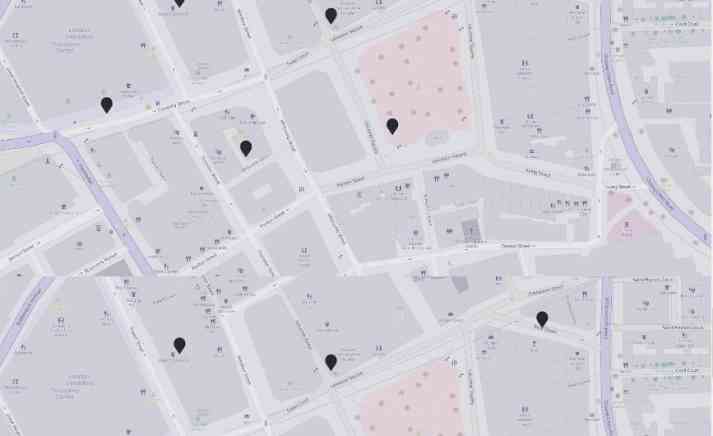
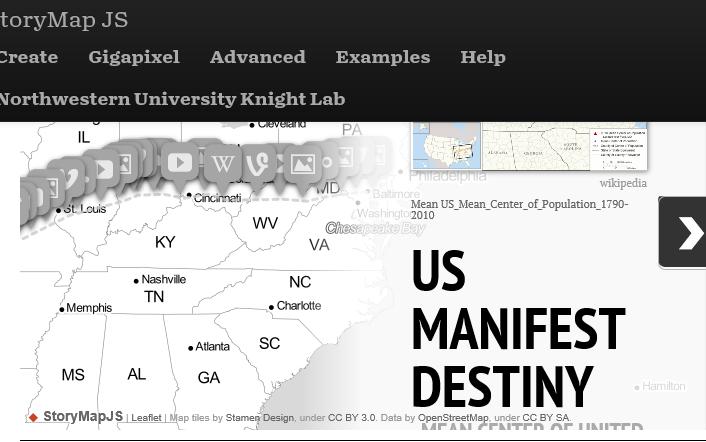
StoryMap
StoryMapJS is a free tool to help you tell stories on the web that highlight the locations of a series of events.
Demo1 Demo2 Demo3 Demo4 ★5 6 7 01 02 03 04 05 06 07 08 09 09 10 11 12 13 14 15
Circular Discography
The template will show some discography or music albums in a rounded fashion, rotating the albums when clicking on next or previous.
Article Demo
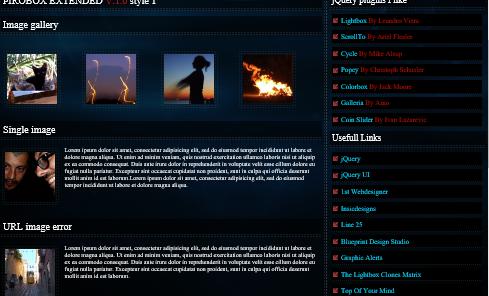
Pirobox
Hello and welcome, this is an advanced version of pirobox, I implemented a few things more than the previous version.
Article Demo1 g-mops Hi-HO Ymic
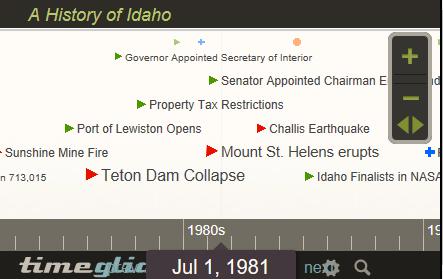
Timeglider
Web-based timeline software for creating and sharing history, project planning and more ...
Article Demo