PhotoSwipe 4.0β
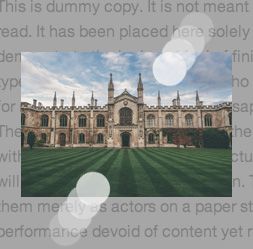
◆サムネール画像をクリックすると自動サイズ調整された全体画像が表示されます
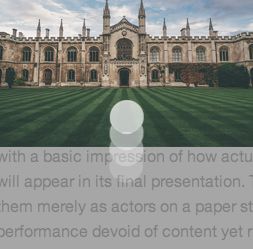
◆その全体画像をクリックするたびにオリジナルサイズの画像(マウスドラッグで全体がご覧になれます)と自動サイズ調整された画像が交互に表示されます
◆元のサムネールメニューに戻るには自動サイズ調整された全体画像の外枠の黒い部分をクリックしてください







Demo gallery style








 Grunt
Grunt